概述
在开发微信公众号时,我们通常需要自定义微信公众号菜单。微信公众平台本身提供了这个功能,自定义菜单页面的位置:内容与互动 --> 自定义菜单。
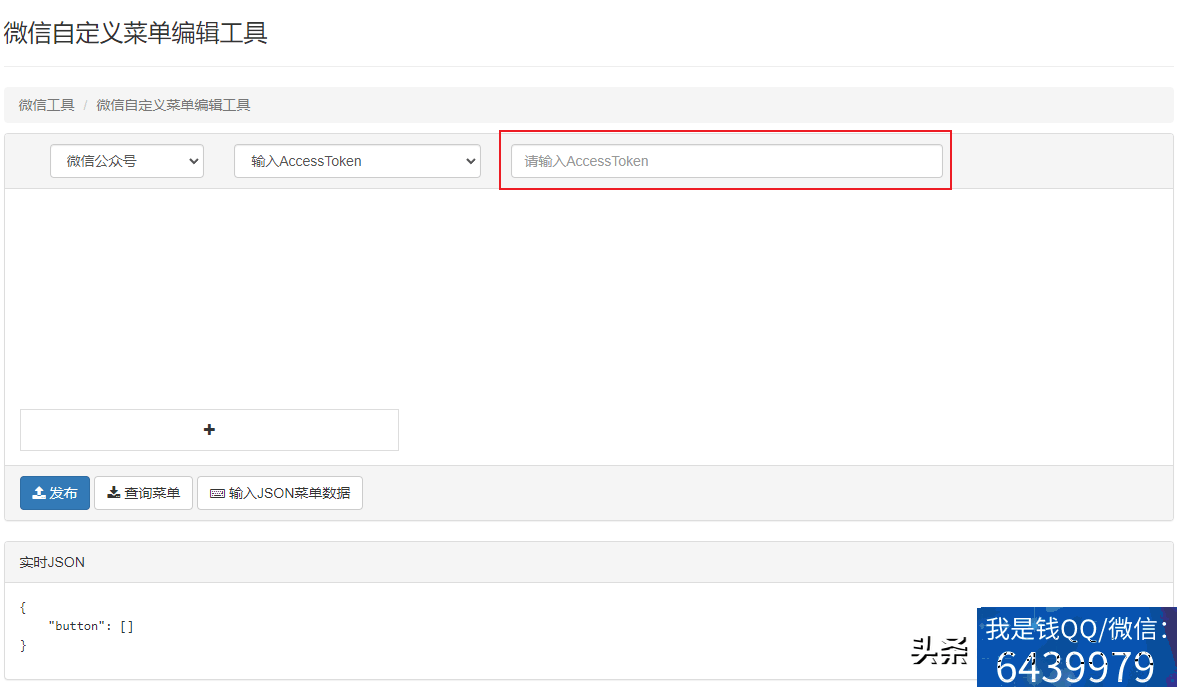
笔者这里推荐一款微信自定义菜单编辑工具,
工具的主要功能有:
输入JSON菜单数据并发布
查询公众号菜单(返回数据格式JSON)
操作步骤
第一步、获取AccessToken。
在浏览器地址栏输入微信公众平台在线接口调试工具地址。接口类型选择基础支持,接口列表选择获取access_token接口/token,然后输入appid、secret,点击检查问题按钮就能获取到access_token了。
微信公众号AppID、AppSecret查看位置:设置与开发 --> 基本配置。

第二步、查询公众号菜单(非必要)
将第一步中获取到的access_token输入到微信自定义菜单编辑工具的指定的文本框中,点击查询按钮,在下面的实时JSON中就会显示JSON格式的公众号菜单数据了。

第三步、输入JSON菜单数据
在你自己喜欢的文本编辑器里编辑好JSON菜单数据,点击输入JSON菜单数据按钮,在弹出的对话框中输入JSON格式的菜单数据,然后点击确定按钮。如果菜单数据格式不对会提示错误,如果正确弹出的对话框会自动关闭。然后点击发布按钮。公众号的菜单就成功更新啦。

当然你也可以直接点击输入JSON菜单数据按钮,然后直接在弹出的对话框编辑菜单数据。
笔者喜欢在文本编辑器里编辑JSON数据,主要是文本编辑器时有语法高亮,方便查看及排查格式问题。
JSON格式菜单数据示例
{ "button": [
{ "type": "view", "url": "http://www.example.com/guidance", "name": "指南"
},
{ "name": "服务", "sub_button": [
{ "type": "view", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx6629ba92a3655546&redirect_uri=http%3A%2F%2Fwww.example.com%2Fph-index&response_type=code&scope=snsapi_base#wechat_redirect", "name": "系统A"
},
{ "type": "view", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx6629ba92a3655546&redirect_uri=http%3A%2F%2Fwww.example.com%2Fone-machine-index&response_type=code&scope=snsapi_base#wechat_redirect", "name": "系统B"
}
]
},
{ "name": "产品", "type": "view", "url": "http://www.example.com/product"
}
]
}redirect_url需要进行编码,使用 Java 对 url 地址编码方式如下:
import java.net.URLEncoder;// 对url地址进行编码处理String encodedRedirectUrl = URLEncoder.encode(url);


